to development
The Designer’s Guide to Development is an online course for the designer who wants to learn how to build websites. Without code. Without a developer. Without wanting to punch yourself in the face.
GO TAKE A HOT BATH. WE BOTH KNOW YOU NEED IT.

It’s a random Tuesday night and you’re sitting slumped in front of your Mac wishing you knew how in the hot hell to make this &$*%@!^ website look like the SHEER RAY OF GORGEOUS you just designed.
You’ve already shown your client the design and they’re so in love with it, they’re ready to high five you for the rest of time.
You thought you gave yourself a long enough timeline, but the project’s already late.
You convinced yourself when they hired you that even though you weren’t sure how to do everything they wanted, surely you could figure it out.
That’s what fake it ‘til you make it means, right?
And here you are, on a random Tuesday, wondering just when in life you decided that delusionally lying to yourself would be your signature move.
The themes and plugins you keep trying are about as cooperative as a cat in roller skates.
The documentation is confusing.
The tutorials are answering every question but the one you actually have.
You consider outsourcing to a developer, but you’ve gotten your design obliterated so many times before, you just can’t bring yourself to go there again.
Truthfully, you can’t even afford to hire a developer at this point.
And to top if off, your previously lovely client is now breathing down your neck.
You push back from your desk with a heavy sigh and consider what life would be like as a circus performer or if slinging overpriced coffee is really all that bad.
Feel familiar?
I get it. I’ve been there too.

Design without limits.
Raise your hand if you’re sick of limiting your design prowess – and bank account – based on what you can(‘t) build.
Good news, sugar. Those days are as over as your last crap relationship.
There are no limits with Elementor. You get to create your own 100% custom themes, build e-commerce shop layouts from scratch, and roll out the red carpet of simple solutions for even your trickiest designs.
Gone are the days of getting backed into a corner of buying expensive child themes, multiple layouts, or tons of plugins.
You don’t have to “hack” your way through the implementation with never-ending workarounds either.
THIS IS NOT TOO GOOD TO BE TRUE.
MAKE (A LOT) MORE MONEY IN (WAY) LESS TIME
Ready for something provocative?
You don’t need a developer.
You don’t even need to learn how to code. When you learn how to make Elementor dance, you take your designs from mockup to launch in hours – not weeks.
No outsourcing.
No panic over how in the hell you’ll build the project you just got hired to do.
On budget. On time. Every time.
This is how you become the go-to WordPress designer in your niche.
Even if you’re brand new and unknown.
Nobody knew who Lizzo was last year, and now everybody knows she’s 100% that bitch.
WHY THIS COURSE?
We all know there’s a METRIC TON of half-assed resources available to learn from out there.
And yeah, if you’re brimming with the patience of a saint, you can puzzle piece everything together from the contradictory black hole that is the internet.
It might take you days to do one small task, but if the hard way feels like a badge of honor to you, then by all means, you do you.
But if you’re ready to jump the hell off the struggle bus for good, SADDLE UP.
YOU COULD FIGURE IT OUT ON YOUR OWN AND…
- Spend months googling online tutorials and digging through articles and random resources, while simultaneously watching your bank account start an extreme diet it never signed up for
- Watch video after video on YouTube that you convince yourself is helpful, but never quite answers your question
- Post SOS questions in Facebook groups while simultaneously becoming an expert at dodging snarky “Just Google it” comments and the ever helpful refrain of “Just outsource it” – instead of, you know, becoming an actual expert in your field
- Beg people to let you work on their site for free while praying you don’t freaking break everything (and be forced to change your name and go into witness protection)
OR YOU COULD TAKE THIS WORDPRESS COURSE AND…
- Merrily skip past all your self-inflicted throat punches and learn directly from someone with more than 20 years of experience (and really cool hair)
- Have your world (and bank account) blown open by following along step-by-step as we build a WordPress website from layout mockups
- Get expensive real-world advice on best practices and common mistakes to avoid
- Finally feel confident in your choices, skills, and rates as a website professional
- Digitally high-five a community of designers who are also learning to develop


Christina has worked with me on many website design and development projects. As a brand strategist and designer, I am always striving to create high-end and unique websites and Christina always delivers!
She is clear, patient, and extremely meticulous about what she does. I love working with her because that means the job gets done right… which means I don’t have to STRESS. I highly recommend Christina for ALL of your WordPress projects! She is every graphic designer’s BFF. Trust me!
Designer at Cultura Brand Studio

It's an all-in experience...
This isn’t a class where you just sit back, “listen,” and check out. We’re not trying for a repeat of high school, here.
This is a class where you actually do the damn thing.
We aren’t talking about theory or even design.
This is an interactive take-a-mockup-and-morph-it-into-a-functional-WordPress-site course.
It’s practical, hands-on, and teaches you exactly what you need to know to swan dive into offering web design as a handsomely paid service.
You’ll also be able to maximize your experience by getting active in a Facebook group community of your fellow designers. Learn together, grow together, collab together, and hell, become the Lizzo of website pros together too.
The Curriculum
support with this course. Here’s a sneak peek:

Getting started
with WordPress
If you’re a newbie designer or designer-to-be, you’re welcomed here. We’ll start from square one to get you familiar with WordPress Development basics.
- Domain Names – and where to get them
- Hosting – and why it’s so damn important
- Installing WordPress (step by step!)
- Overview of the GeneratePress theme + Elementor plugin
- Setting up your site colors + fonts
- How to pick, install – and configure! – the BEST plugins for your site
- Backups, updates, security, and everything you NEED TO KNOW to keep your site safe

Template Structures
Headers, footers, archives, indexes, oh my! Learn all the things you need to know about templates and none of the marshmallow fluff that you don’t.
- Build a custom header + footer
- Create your custom blog templates
- Design custom archive templates and learn where you can use them
- Find out what templates you should be creating for every single site!
- Learn how to create and reuse templates throughout the website
- Know how to use different templates on different pages for even more design flexibility

Global Styling
Set it and forget it. Actually, don’t forget it. Reuse it over and over again like the whip smart CEO you are.
- Set default fonts
- Set default colors
- Customize color palettes

Think Outside the Box
Get into my head and learn how I break apart designs to build them simply and efficiently. How I…
- Think like a developer
- Break up with the grid
- Never reinvent the wheel

Mockup To Website Process
Watch step by step as I build a custom theme from a design mockup and get a behind the scenes look at real-time client projects I’m working on. See…
- How I utilize custom post types for maximum freedom
- My unique, time-saving, bank-making process
- How I create funnels directly inside the site (Clickfunnels & Leadpages, who? Hair flip.)
- How I speed up the process with reusable elements

Pre-launch Final Steps
All the nitty gritty details to WOW your clients so they keep banging down your door, sending all their friends, and asking for your hand in marriage. Things like…
- The final review – a side by side comparison of the mockup and website
- Optimizing site speed
- Automating backups
- Migration for a flawless launch
- Off-boarding so the client knows how to use their new site
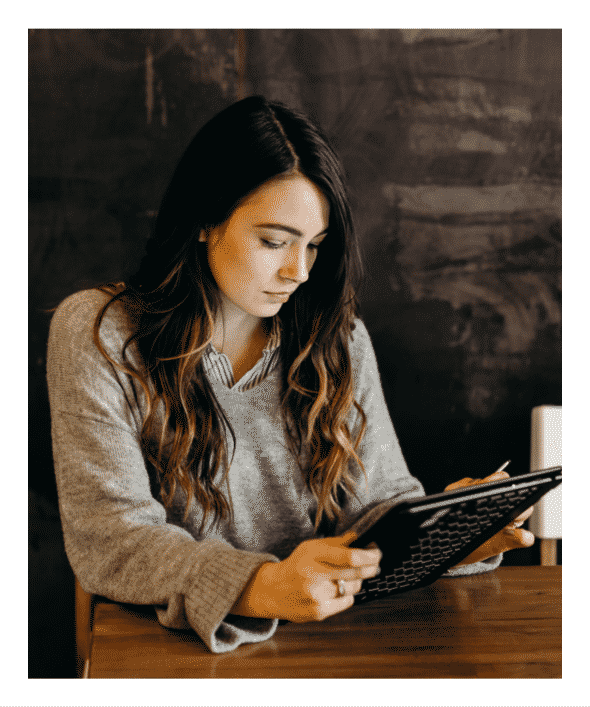
Meet Your Mentor
I’m Christina and I’ve been rocking code since ’97, long before WordPress was crowned King of the internet.
For a point of reference, that’s the same year The Spice Girls unleashed Wannabe, Third Eye Blind released Semi-Charmed Life, The Notorious B.I.G. was gone too soon, and Lilith Fair kicked off its first tour.
Yeah. So. I’ve been doing this for a minute.
Over the last 20+ years, I developed a unique process that saves time, money, and affords me the ability to charge beaucoup bucks for my work.
It’s time to share the same process with you.
You don’t have to spend years learning to code (and then continue learning as it changes) to develop your website designs.
You just need the right framework, the right tools, and the right teacher.
So should we hug it out now or later?




Christina Drawdy is the brains behind She’s A Geek and the ONE WOMAN ROCK OPERA behind the development AND design of heatherborn.com! She is a freaking BOSS to work with. Her coding and design skills are as exciting as her professionalism and kind personality!! 10/10 will work with again!
Christina, thank you for your kindness, creativity, patience, professionalism, and partnership throughout this entire website process and launch. You’ve laid the digital foundation for my life’s work and for that, there aren’t enough thank yous or high fives. But I’ll give it a shot anyway. HIGHEST OF FIVES TO YOU, WOMAN!!
Founder of Joy Riot!


Here's to your wild success!
Your worrying days are OVER.
After you finish this course, you’ll be able to offer web design + development as a robust, high-demand service and feel confident about it.
You’ll have what it takes to run a successful design + development biz.
You’ll have the ability to charge more money without adding more deliverables.
You’ll have the tools you need for wild success.

I DOUBLED MY PRICES
AND NEVER LOOKED BACK
On a personal note, this worked for me.
I found my perfect tool in Elementor and learned it like I was studying the chiseled face of a Greek god.
I was able to sculpt any design I wanted without the hassle of questioning my own integrity, artistry, sanity, or career choices.
My timelines shortened dramatically.
I learned that the phrase “free time” wasn’t some made up fabel from a land far far away.
And suddenly, because I taught myself to become the designer and the developer, I was able to start charging DOUBLE.
Now, I can build a website in a day.
I recently even built a MASSIVE big-budget website in two weeks – with a payout that would have previously taken me two or three months to earn.
I work less than I ever have and make more money than I ever have.
And you know what?
All I did was make the decision to honor my craft and teach myself.
And you can do the exact same thing.

Get Started for as little as $79!
Pay In Full $399
6 Payments of $79
Questions? Answers.
The course is delivered over 6 weeks. You can expect to spend about 2 hours per week on the content and practice exercises.
The course lives inside a member’s only website. New content is released each week for 6 weeks. Weekly Q&A sessions will be held over a Zoom call and the replays will be uploaded for easy access.
We begin November 11, 2019
Enrollment is open from Oct 30th through Nov 8th.
Elementor has a free and paid version. Throughout this course, we’ll use the paid version, Elementor Pro, for $49.
If you’re not ready to purchase Elementor Pro, you can request a WordPress “development” site complete with the plugin to use during the course at no additional cost. This development site will be deleted at the end of the course.
This is one of those situations where you get out what you put in – kind of like the perfect eyeliner wing. If you’re struggling to get the results you hoped for, reach out to me for extra support.
Nope. You’re not gonna need one.
Support consists of weekly Zoom calls for your specific questions + screenshare time so you can see exactly what’s going on to get the most out of this training.
There’s also a Facebook group to post questions that’ll be reviewed on our calls and answered in the group. This is where you can get support from me and your fellow course-taking ass-kicking designers.
Bonus! Bonus! Bonus!
Surprise! You’re damn right there are bonuses!
You’re about to morph yourself into a living, breathing bonus as a designer AND developer, so let’s do this up right. The Designer’s Guide to Development ALSO comes with:
BONUS #1! Pre-Made Website Package
- Complete with home, about, and contact pages, blog (single + archive), and podcast (single + archive) templates
- PLUS a mock-up PDF file and exported graphic assets
BONUS #2! Opt-In Page Templates
- List building at your service, baby
BONUS #3! Thank You Page Templates
- Customer service with a digital smile


WHAT HAPPENS NEXT
Your whole life changes, THAT’S what.
After enrollment, you’ll get to set up your username and password.
You’ll receive access to week 1 content immediately on November 11th.
You have lifetime access + unlimited replays and can access The Designer’s Guide to Development anytime, any place, from your smartphone, tablet, or computer.
You got this.
Being a double threat doesn’t suck.
Monstrous professional confidence + a bank account that clears its throat to operatically sing your praises doesn’t suck either.